저번에 기재했던 도형 분할·결합 등의 기능을 응용하여
이번에는 텍스트 위주로 한 가지 예시를 준비해봤습니다.
실제로 필드에서도 유용하게 사용되는 디자인 스타일입니다. (예를 들면 XTM이라거나.. XTM이라거나)
간단하게 스타일리쉬한 디자인을 연출 해 보도록 하겠습니다.
AdStore Powerpoint Tutorial
칼로 자른 듯 한 글씨 자르기 효과 연출하기
과정별로 다뤄 볼 예시는 하단의 잘린 텍스트 디자인입니다.
위 예시들과 같이 텍스트를 디자인적 요소로 활용하면서 다른 텍스트나 이미지를 함께 배치하여
스타일리쉬하게 연출 할 수 있는 점이 주목 할 만 합니다.
▼
텍스트 상자를 만들어 단어를 적어넣었습니다. 알파벳 1개부터 단어까지 어떤 형태로 작업하셔도 무방하지만
잘라 낼 부분의 공백은 최소화하시는 것이 좋습니다.
▼
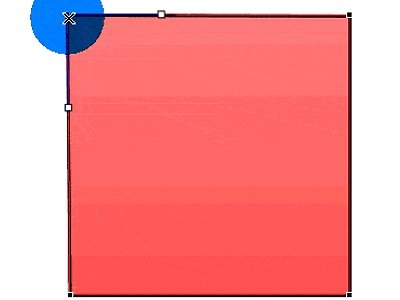
평행사변형을 하나 그립니다. 평행사변형의 기울기를 조정하면서 절단면의 각을 조정해줍니다.
도형으로 한쪽이 전부 가려지도록 그려주되, 만약 공간이 모자라다면 위 그림처럼 슬라이드 밖으로 그림을 그려줘도 무방합니다.
▼
도형과 텍스트를 선택 한 후, 복제합니다 단축키 Ctrl+D를 이용하면 간편하게 복사 할 수 있습니다.
▼
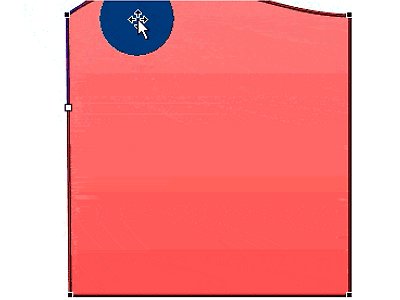
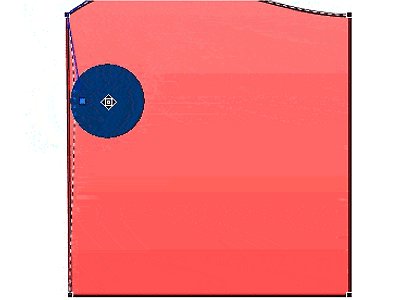
복제된 레이어를 다음과 같이 위치 변경 해 줍니다.
글자는 똑같은 위치에 겹치도록 이동 / 도형은 빗면이 맞물리도록 다음 그림과 같이 이동합니다.
빈틈없이 맞춰야 예리하게 잘린 절단면을 표현 할 수 있습니다.
▼
중요한 부분입니다. [텍스트 상자 1개] 선택 - [도형 선택] 후 [빼기]를 선택합니다.
꼭 순서를 위와 같이 해야 글자만 남고 사각형은 없어집니다.
도형 자르기에 관한 옵션 설정은 다음 글을 참조하시기 바랍니다.
모양부터 마스크까지, 파워포인트 도형 자르기·결합·빼기로 내마음대로 커스터마이징하기.
▼
마찬가지로 나머지 텍스트와 도형을 순차적으로 선택한 뒤, [빼기] 선택하여 글자를 잘라줍니다.
▼
아무 일도 일어나지 않은 것 처럼 보입니다만. 선택해보면 변화를 느낄 수 있습니다.
▼
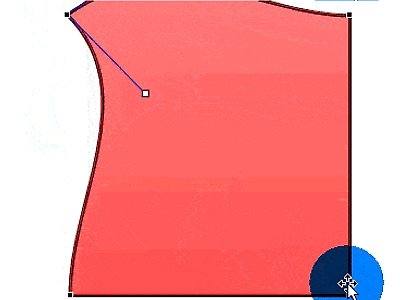
두개의 텍스트가 각각 도형에 맞춰 잘려서, 위와 같이 글자를 이동 시 킬 수 있습니다.
물론 텍스트는 그림으로 치환되며 텍스트 변경 자체는 불가합니다.
▼
도형 서식에서 그림자 효과를 주고, 그림 또는 질감 채우기에서 다른 질감의 사진을 집어 넣어 완성했습니다.
움직인 각도 위아래로 텍스트를 위와 같이 삽입 할 수 있습니다.
▼
완성입니다. 동일한 도형을 복제하여 텍스트를 잘라내기 때문에 위와 같이 전혀 다른 내용의 텍스트나 사진도
위화감 없이 녹여낼 수 있습니다.





















Comment