우리에게 움직이는 사진파일은 '움짤'의 의미로 강하게 다가옵니다.
주로 재미있고 웃긴 영상들을 gif 파일로 만들어 커뮤니티 등에서 공유하는 용도로 사용하는데,
이 움짤을 예술의 영역으로 끌어올린 마법같은 사진들이 있습니다.
시네마그래프 (Cinemagraph)

이미지출처 : cinemagraphs.com
시네마그래프(Cinemagraph)는 2011년에 처음 시도된, 비교적 최신기술입니다.
사진의 일정 부위만 움직이도록 설정해, 마치 그부분만을 제외하고 시간이 멈춘 듯 한 장면을 연출하여 환상적인 느낌을 줍니다.
해리포터에 나오는 마법사신문을 본다면 이런 느낌일까요ㅎㅎ
이번 포스팅에서는 이와 같은 마법같은 사진을 원하는대로 만드는 가장 정석적이고 확실한 방법을 소개해드릴까 합니다.
애프터이펙트를 활용한 시네마그래프 제작법입니다.
애프터이펙트로 시네마그래프 만들기
베네딕트 컴버배치 주연의 이미테이션게임 (imitation Game, 2015) 영화의 한 장면을 시네마그래프로 만들어 보았습니다.
영상소스는 티저영상에서 가져왔습니다ㅎㅎ;
주인공은 열심히 손을 움직여가며 대화를 하지만, 나머지 배경과 인물은 정지해있습니다.
애프터이펙트에서 마스크를 이용하여 작업 한 뒤, 포토샵에서 그림파일로 출력합니다.
(Cliplets 라는 마이크로소프트에서 무료로 제공하는 아주 쉽게 만들 수 있는 시네마그래프 제작툴이 있습니다만..
다음 상황과 같이 배경+움직이는 부분(손)이 서로 겹치는 경우에는, 결과물이 만족스럽지 않았습니다)
기본원리는 영상의 배경부분은 정지시킨 뒤, 움직일 부분만 마스크를 이용해 재생해주는 것 입니다.
한가지 기억하실 점은, 카메라의 움직임이 거의 없이 고정되어있어야 만들기가 수월하다 라는 것 인데요,
소스를 촬영하던, 외부영상으로 구하던간에 이에 유의해서 소스를 선택하시기 바랍니다.
1. 작업준비
애프터이펙트에서 원하는 소스를 불러옵니다.
새 콤포지션을 열어서 타임라인에 동영상을 배치하고 해당 장면을 반복할 부분만 남겨둡니다.
▼
이번 작업에서 사용할 그림은 [움직이지 않는 배경] 과 [움직일 영상] 으로, 2개의 레이어가 필요합니다.
앞에서 작업할 영역을 정했다면 해당 영역만 재생되도록 타임라인을 조정합니다. (드래그)
이 레이어를 클릭 - 복제합니다 (Ctrl + D)
아래 화면처럼 1초의 구간이 설정된 같은 2개의 파일이 생성됩니다.
※ 이미지 파일의 용량문제를 감안할 때, 너무 큰사이즈나 긴 길이의 영상은 적합하지 않습니다.
예제에서는 1920x1080 원본사이즈 이미지를 -> 1280x720으로 줄여서 1초가량 사용했습니다.
그럼에도 불구하고 이미지 치고는 큰 용량인 3mb가 나왔습니다.
▼
2개의 레이어 중, 위쪽의 클립의 시간을 멈춘 뒤, 재생할 부분만 구멍을 뚫어줄겁니다.
재생할 영상의 배경이 가장 가려지지 않은 프레임을 찾아 이동한 뒤,
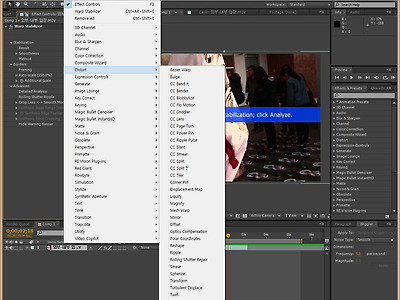
위쪽 클립의 타임라인에 대고 [마우스 우클릭] - [Time] 탭의 [Freeze Frame]를 선택해줍니다.
아래 그림과 같이 위쪽의 타임라인에 " Time Remap" 이 켜지고, 네모난 키프레임이 생성되었습니다.
2. 마스크 설정하기
본격적인 노가다의 영역입니다. 원리는 간단합니다. 마스킹을 통해 재생을 원하는 부분만 남겨두고 멈춰줍니다.
피사체가 예제와 같이 움직임이 많아 배경을 많이 가리게 되는 경우에는
한프레임씩 피사체를 따라 마스크를 움직여주면서 배경부분이 일그러지거나 왜곡되지 않게 유지해야합니다.
▼
1. 베네딕트 컴버배치의 사진을 오려내기 위해 펜툴을 활용합니다.
2. 타임리맵 기능으로 시간을 멈춘 클립을 클릭 한 뒤, 펜툴을 선택. 자를 영상부분에 클릭해주면 마스크가 자동으로 생성되면서
해당 영역을 잘라낼 수 있습니다. 부분부분에 포인터를 클릭 해 주면서 영역을 설정합니다.
완성된 마스크가 제대로 적용되었는지 확인하려면,
아래에 위치한 클립의 눈 모양 버튼을 해제하여 잠시 화면에 나타나지 않게 하면 적용된 마스크의 모양을 확인 할 수 있습니다.
※ 마무리시 꼭 시작점으로 돌아가 클릭을 해 줘야, 정상적으로 마스크가 생성됩니다.
※ 가장자리를 뿌옇게 설정해 줄 것이기 때문에 너무 디테일하게 영역을 설정할 필요는 없습니다.
▼
1. 생성된 마스크를 설정하기 위해 클립의 ▼ 버튼을 클릭하여 [Mask] 탭으로 이동합니다.
기본적인 설정은 ADD로 되어 있습니다만, 이 설정은 현재 지정한 영역만 드러내기 때문에 배경이 지워집니다.
Mask 탭의 바로 우측에 위치한 [Add] 를 [Subtract]로 바꿉니다.
2. 아래 그림과 같은 모양으로 움직일 인물이 지워진 배경 부분이 완성되었습니다.
2. 마스크 편집하기
일반적인 마스크 편집은 펜툴로 설정한 영역만 그대로 드러냅니다.
이대로 사용할 경우, 모서리가 각지고 선명한 형태로 드러나기 때문에 가위로 잘라붙인 그림처럼 어색해보입니다.
또한, 피사체의 움직임이 큰 소스의 경우, 잘라준 마스크 모양대로 움직이지 않기 때문에 마스크 역시 따라움직여줘야합니다.
▼
1. 먼저 마스크설정된 부분의 테두리를 부드럽게 만들어줍니다. 위의 설정대로,
Mask Feather 값을 화면을 확인하면서 올려줍니다.
저는 10px 로 설정했는데, 상황에 따라서 더 입력해줘도 무방합니다.
2. Feather 값을 설정해 주면, 모서리가 부드러워지는 대신, 피사체의 일정 부분이 드러납니다. 따라서 아래의
Mask Expansion 역시 설정 해줘야합니다. 이는 마스크의 모서리영역을 확대/축소 해주는 기능으로,
여기서는 20px로 설정했습니다. 화면에 따라서 유동적으로 작성해주시기 바랍니다.
3. 적당한 값이 적용되면, 아까 보이지 않게 설정 해 둔 레이어를 켭니다. 다음과 같이 부드럽게 영역이 만들어 지면 성공입니다.
3. 마스크 세부 설정하기
문제가 하나 생겼습니다. 인물의 움직임이 커서, 마스크의 영역을 넘어가 버립니다. 이런 경우에는
움직임을 보여 줄 영역 밖으로 넘어가는 부분이 잘려버리게 됩니다.
이를 프레임별로 맞추어 조정해주는 과정입니다.
▼
1. 첫 번째 화면의 손 부분이 잘렸습니다.
이유는 한 프레임에만 맞추어서 마스크 영역 설정을 했기 때문에 다른 움직이는 부분들이 그 영역을 넘어가버리기 때문인데요,
이런 부분을 드러나도록 마스크를 조정해줘야합니다.
마스크를 설정햇던 클립의 타임라인에서 Mask Path 를 드러냅니다 (단축키 : M )
애프터이펙트는 마스크 패스에도 키프레임을 적용하여 움직임을 줄 수 있는데 이를 이용하여 마스크를 수정합니다.
잘린 부분의 시간대로 이동하여 [Mask Path] 옆의 시계버튼을 눌러 키프레임을 활성화합니다.
※ 물론, 제대로 잘린 부분 역시 키프레임을 활성화 해 놓아서 다시 원래대로 돌아가도록 설정해야 합니다.
2. 펜툴을 이용하여 아까 설정해놓았던 점들을 그림에 맞추어 이동시켜줍니다.
앞서 마스크 페더 (Mask Feather) 값과 마스크 확장 ( Mask Expansion) 값을 설정 해 줬기 때문에,
조금씩만 움직여줘도 자연스럽게 영역이 드러납니다.
▼
1. 전체적인 작업영역을 둘러보면서, 마스크가 벗어나거나 어색한 부분을 수정합니다.
모든 영역을 조정해 줄 필요 없이, 키프레임에 따라 마스크가 움직이기 때문에
1~3 프레임마다 조정해주면 적당합니다. 예제의 영상은 14개의 키프레임으로 수정해줍니다.
2. 마스크의 영역이 변경되면 보기 그림과 같이 영역을 따라 움직이면서, 뒷배경과 분리된 채로 인물이 매끄럽게 움직입니다.
세부적인 수정과 보정을 해주면, 출력하는 일만 남았습니다.
4. GIF 파일로 출력하기
애프터이펙트에서는 바로 움직이는 그림 파일로 출력이 불가능합니다.
따라서 영상으로 출력 한 뒤, GIF로 변환하는 과정을 가지도록 하겠습니다.
▼
1. Ctrl + M 을눌러 Render Queue에 작업 파일을 추가합니다.
2. 기본 Loseless 설정으로 출력해도 무방합니다. 기존 세팅은 무손실 영상파일입니다.
※출력 설정을 바꾸고자 한다면, Output Module 에서 Loseless 라고 표시 되어 있는 부분을 선택하면 보기와 같은 창이 등장합니다.
3. 영상으로 출력되는 것은 어떤것이든지 상관없습니다. 보기에서는 Quicktime으로 출력하도록 하겠습니다.
세팅이 완료되었으면 OK 버튼을 눌러 나오고, Render 버튼을 눌러줍니다.
▼
1. 영상이 출력되면 포토샵으로 이동합니다.
2. File - Import 의 Video Frames to Layers 를 선택 한 뒤, 파일을 불러옵니다.
3. 메세지가 뜨는 것은 그냥 OK 합니다.
▼
1. 다음과 같은 화면이 뜹니다. 여기에서 바로 출력을 해 줘도 되고, 약간의 수정을 해 줄 수 있습니다.
자세한 사항은 포토샵의 GIF 만들기 포스팅에서 다루도록 하겠습니다.
2. 마지막으로 GIF로 변환/출력 해주면 모든 작업이 끝이납니다.
[File] 탭 - [Save For Web]을 선택하면 3번째 화면과 같은 창이 뜹니다.
3. 출력세팅 GIF, / Transparency 체크해제 / Diffusion -> No Diffusion / Convert to sRGB 체크해제
하고 저장합니다.
완성된 최종본 입니다.
이미테이션게임의 한 장면이, 새로운 느낌으로 다시 태어납니다.
베네딕트 컴버배치의 열변이 더욱 강조되는 느낌인데요,
향후 영화나 게임의 장면을 쭉 작업해보는 것도 계획중입니다ㅎㅎ
애프터이펙트의 마스크를 이용하면 위와 같은 감각적인 움짤을 탄생시킬 수 있습니다.
궁금한 사항은 덧글로 남겨주시면 답변드리겠습니다
이상으로 시네마그래프 제작강좌 마칩니다
멋진 창작활동 하시기 바랍니다^^
































Comment