파워포인트 애니메이션 IT 로딩 그래픽 만들기
도형 결합과 애니메이션의 반복을 응용하여 무한루프되는 타이틀화면을 만들어보겠습니다.
완성된 형태는 SF영화나 어플리케이션, 게임 등에서 쉽게 볼 수 있는 HUD그래픽 또는 로딩화면의 느낌을 낼 수 있습니다.
타이틀외에도 차트, 사진이나 도형의 데코레이션 등 많은 부분으로 적용이 가능한 팁입니다.
Example
원리는 도형에 구멍을 뚫고 그 뒤로 애니메이션을 만들어주는 방식입니다.
도형결합과 애니메이션에 대한 이해가 있으면 쉽게 따라하실 수 있습니다.
도형 결합을 이용하여 표지 구멍 뚫기


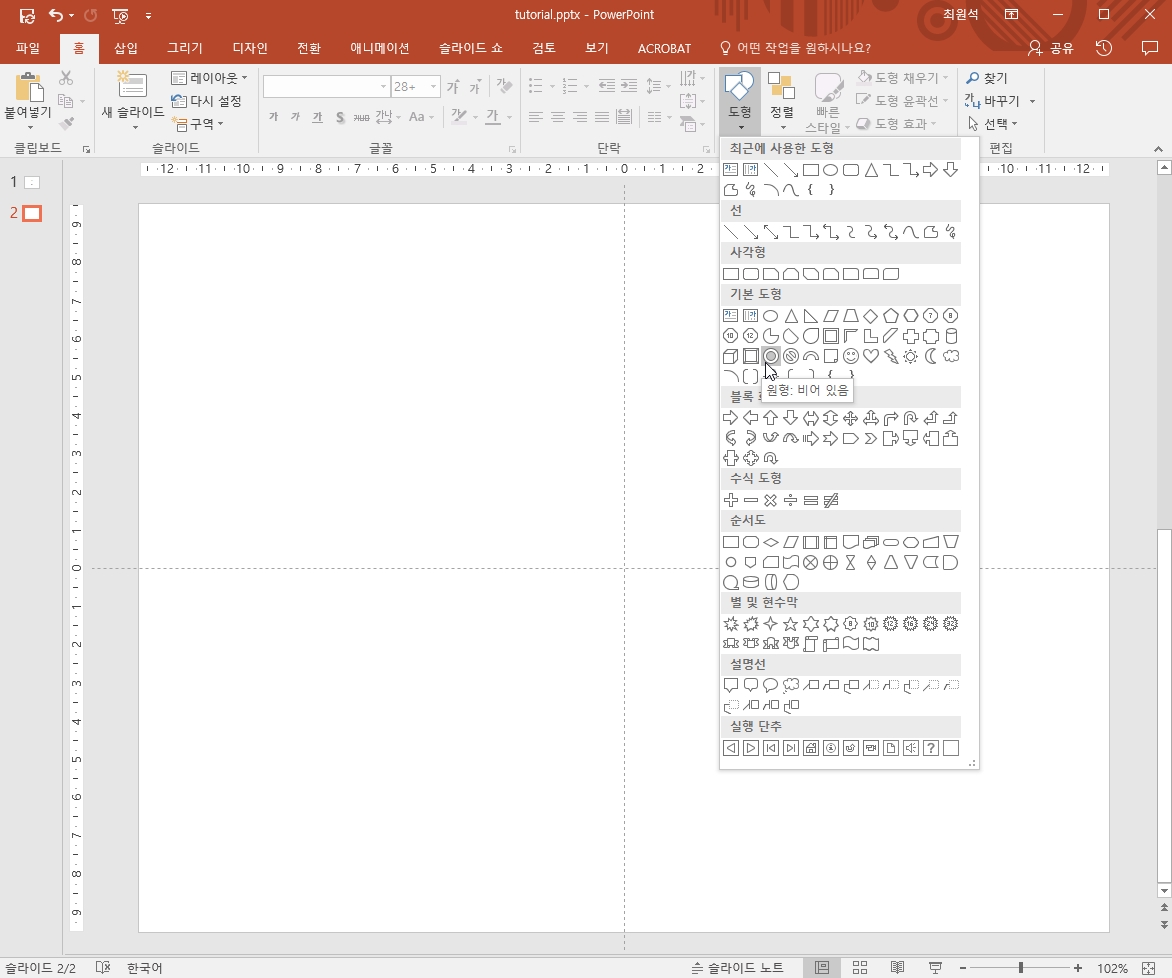
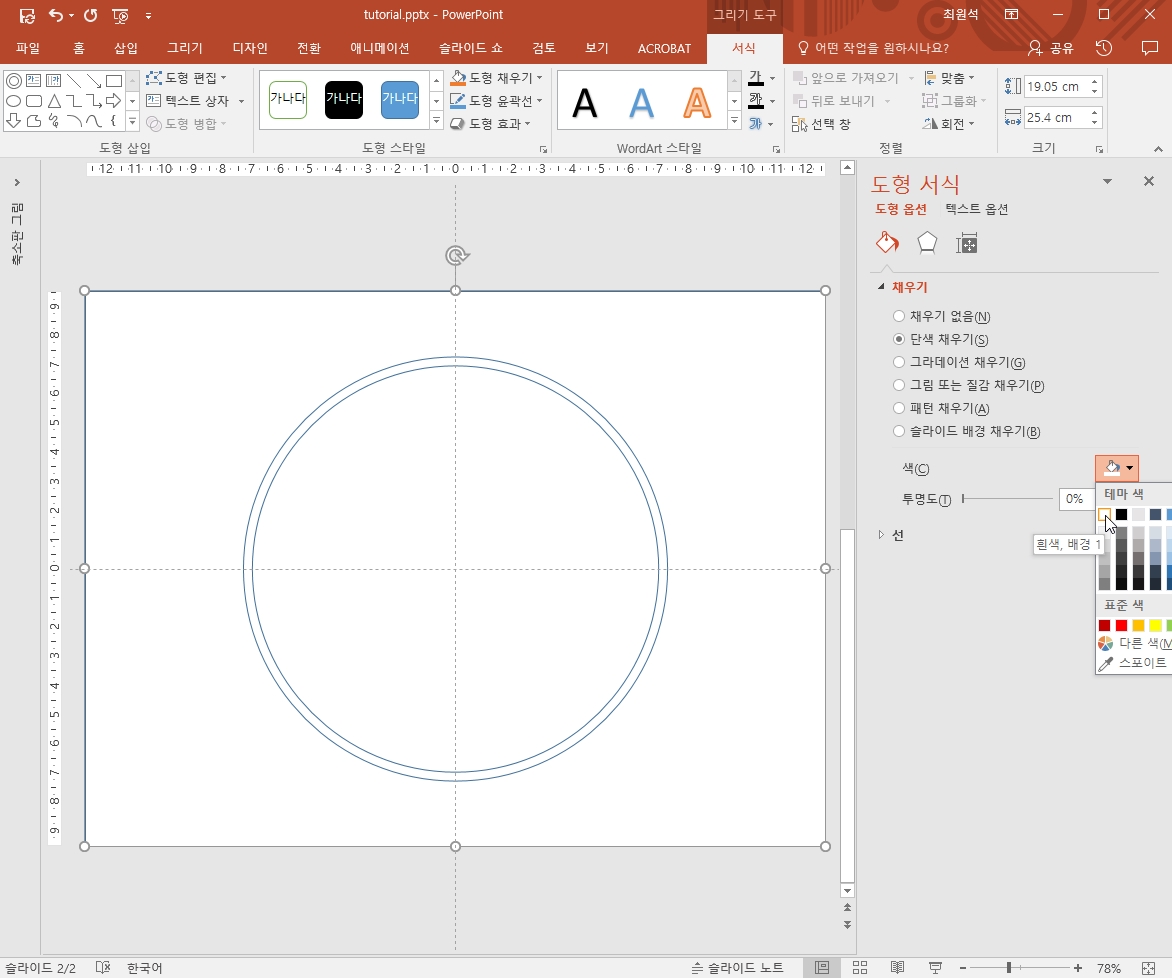
먼저 도형 중 가운데가 뚫려 있는 도형 모양의 원형(원형 : 비어있음)을 선택해 슬라이드의 가운데에 그려줍니다.
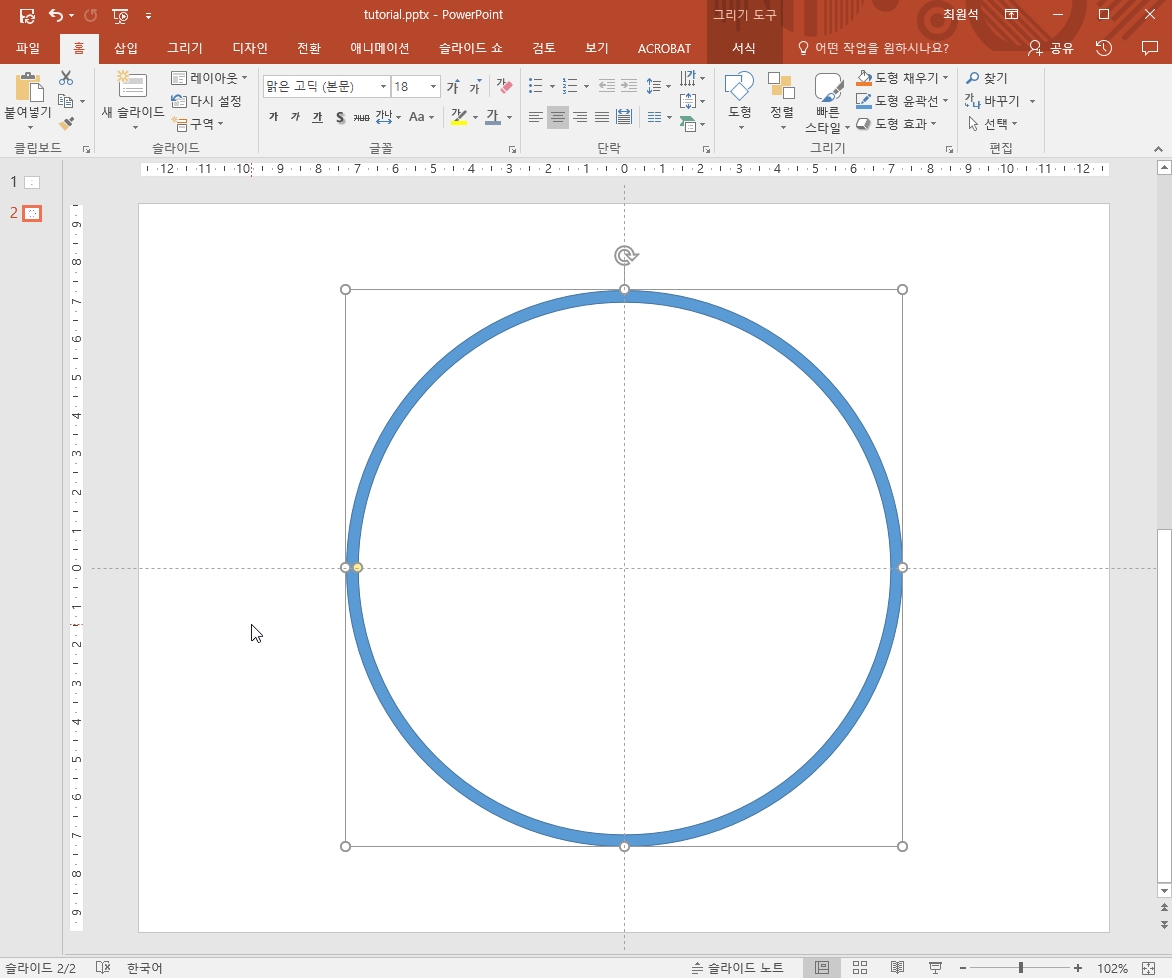
도넛의 두께가 나중에 애니메이션으로 표현되는 범위이므로 원하는 사이즈로 도형의 두께를 변경해줍니다.

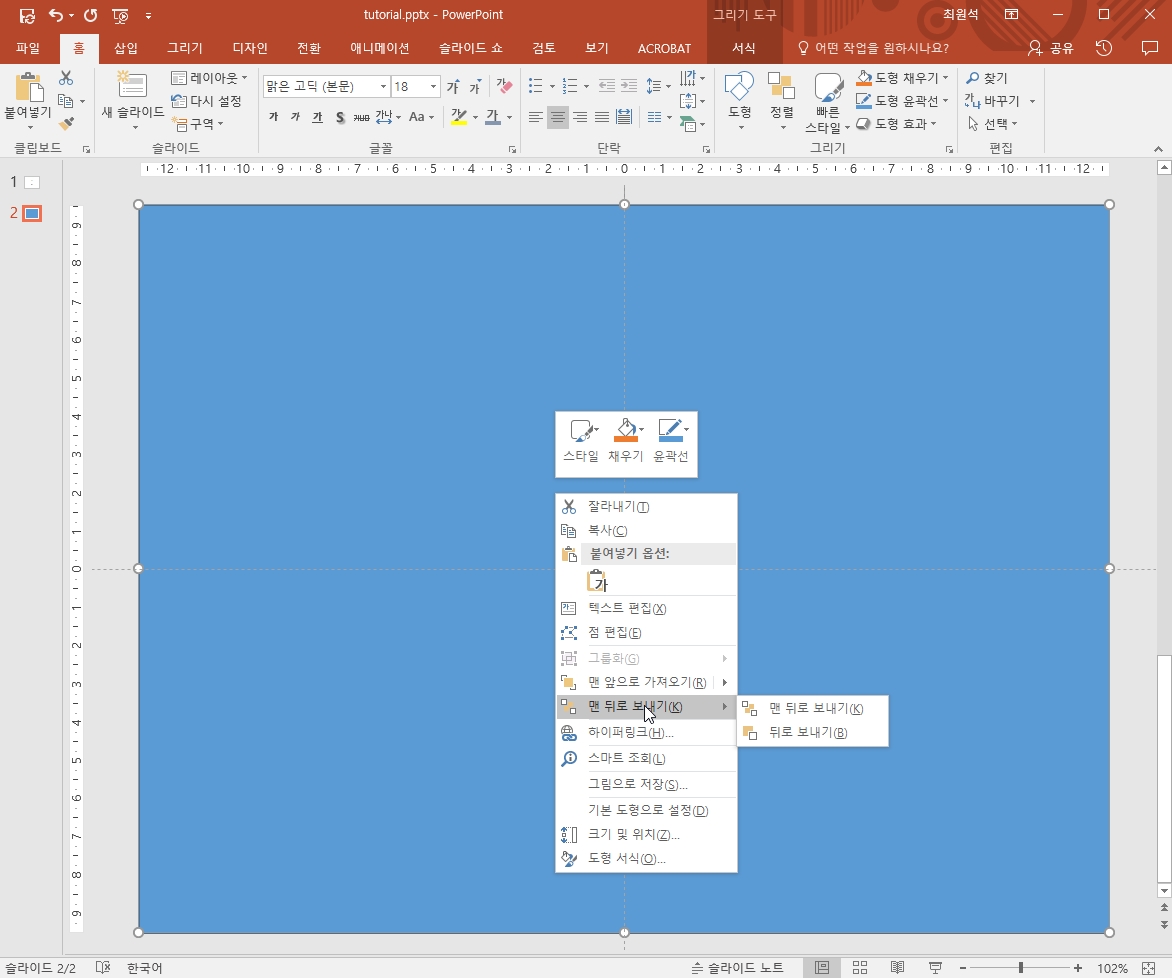
그 위에 슬라이드 전체를 덮는 사각형을 그려 줍니다. 위치를 편하게 잡기 위해 정렬 기능을 활용하거나, 처음부터 슬라이드의 정가운데에 Alt 키를 이용하여 그려주면 수월하게 작업할 수 있습니다.

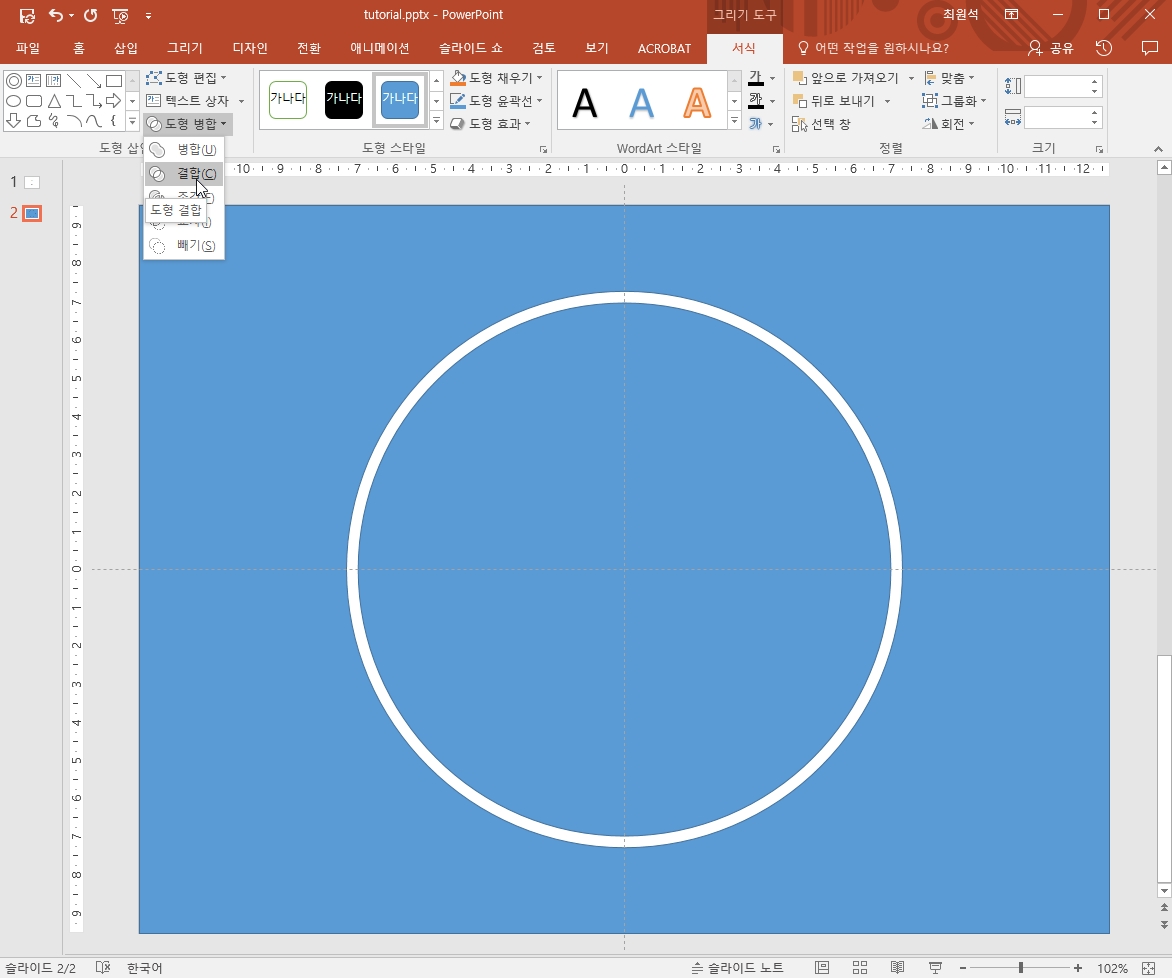
그려준 두 도형을 함께 선택한 뒤, [서식 - 도형병합 - 결합]하면 그림과 같이 가운데가 도넛모양으로 뚫린 사각형을 만들 수 있습니다.
그림과 같이 결과가 나오지 않는 경우, 도형을 선택하는 순서를 사각형 - 도넛의 순서로 선택 한 뒤 결합을 선택해보시기 바랍니다.

색과 테두리를 원하는 형태로 변경해준 모습입니다.
애니메이션 만들기

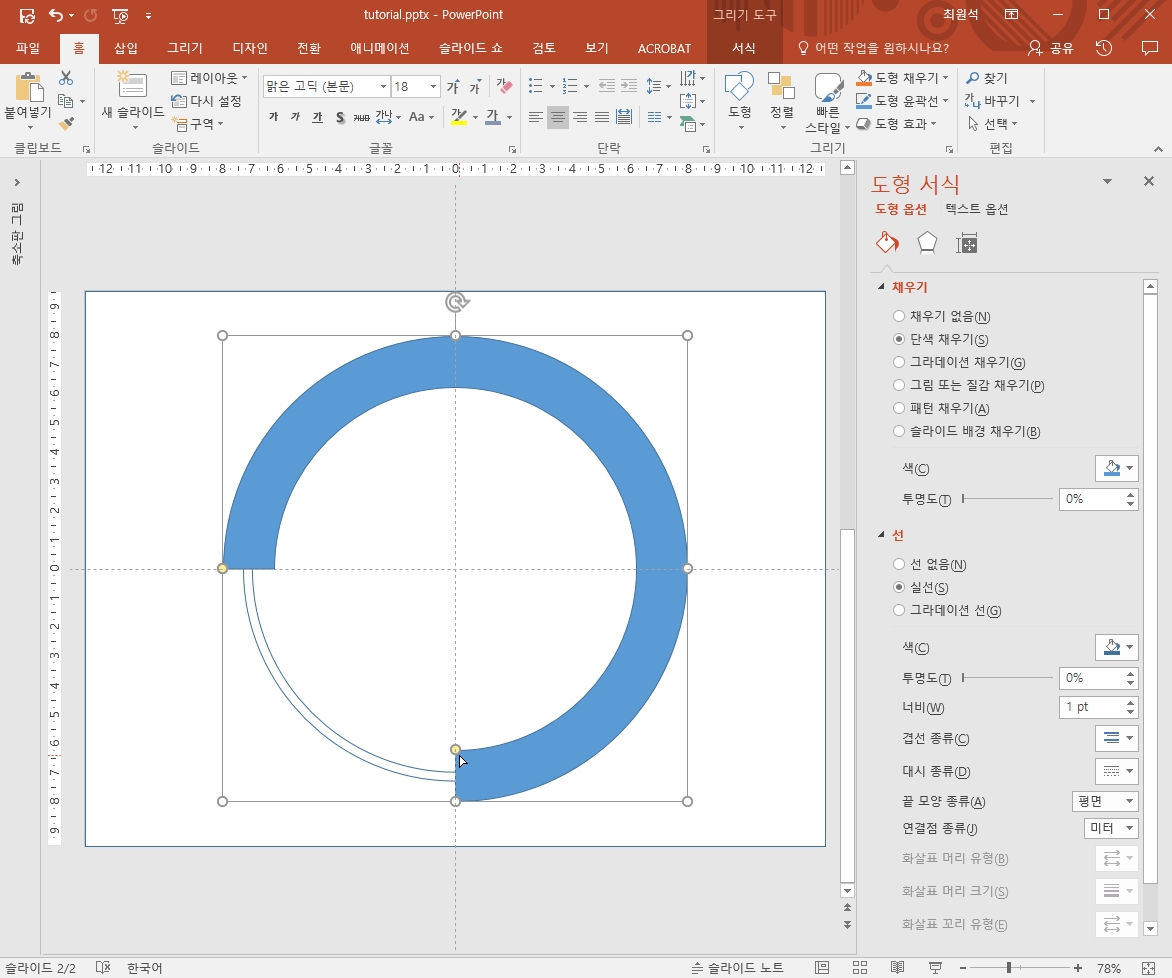
이번에는 보기과 같이 도형 탭의 “막힌 원호” 를 선택하여 그린 뒤, 다음 모양과 같이 그려줍니다.
포인트는 다음과 같이 기준선을 중심으로 원의 3/4정도를 정확하게 그려주는 것 입니다.
도형에 애니메이션을 적용한 뒤 여러개로 복제할 예정입니다.

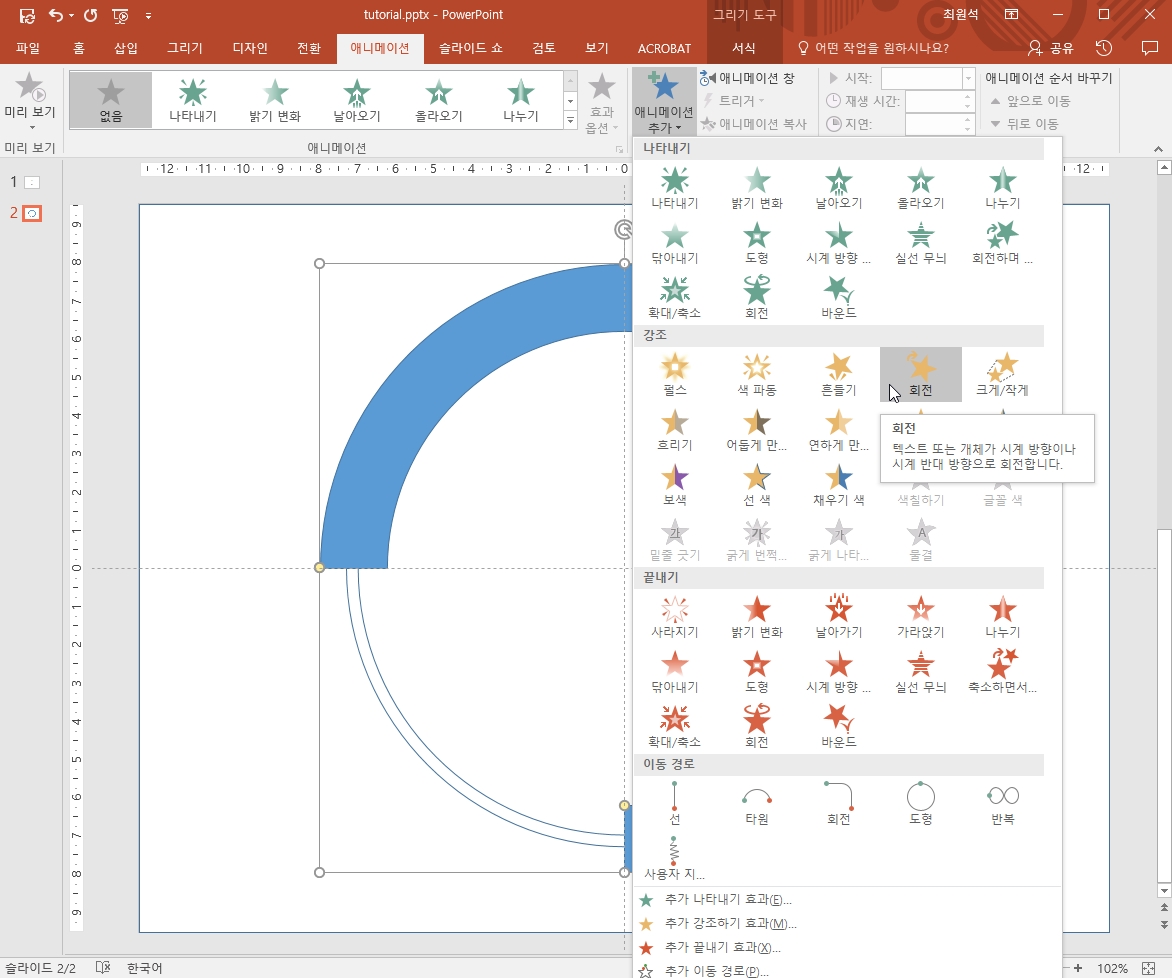
그려진 도형에 애니메이션을 적용합니다. [애니메이션 추가 - 강조 - 회전]을 적용하겠습니다.

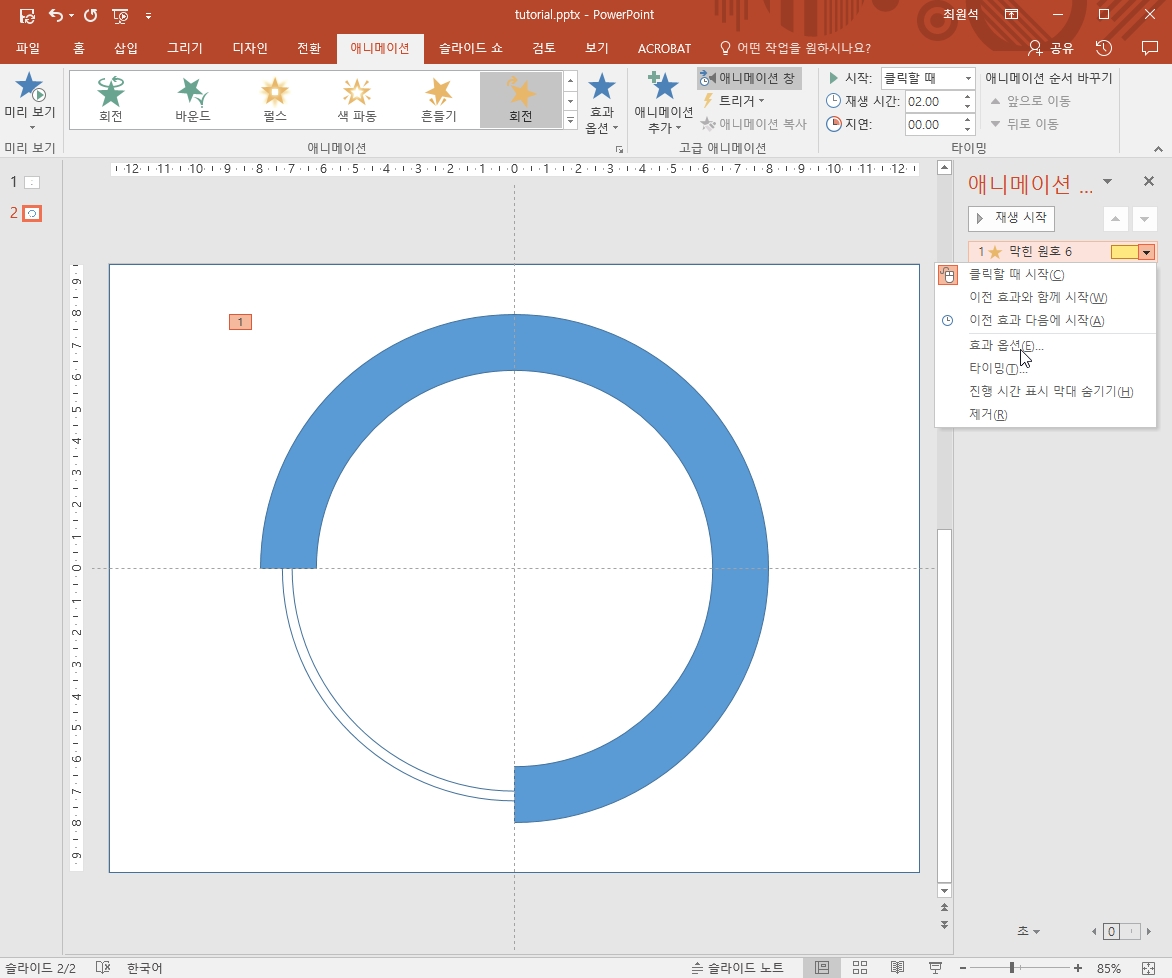
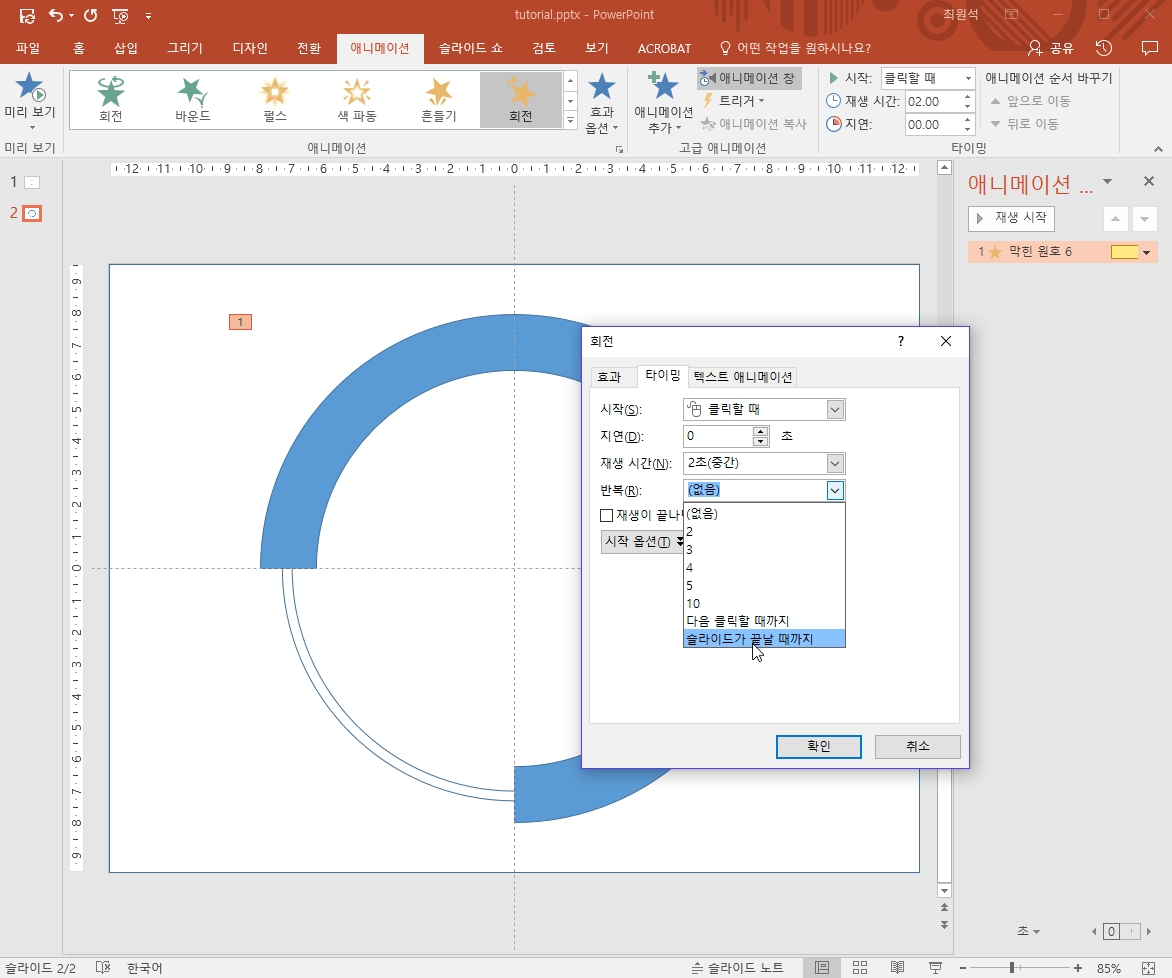
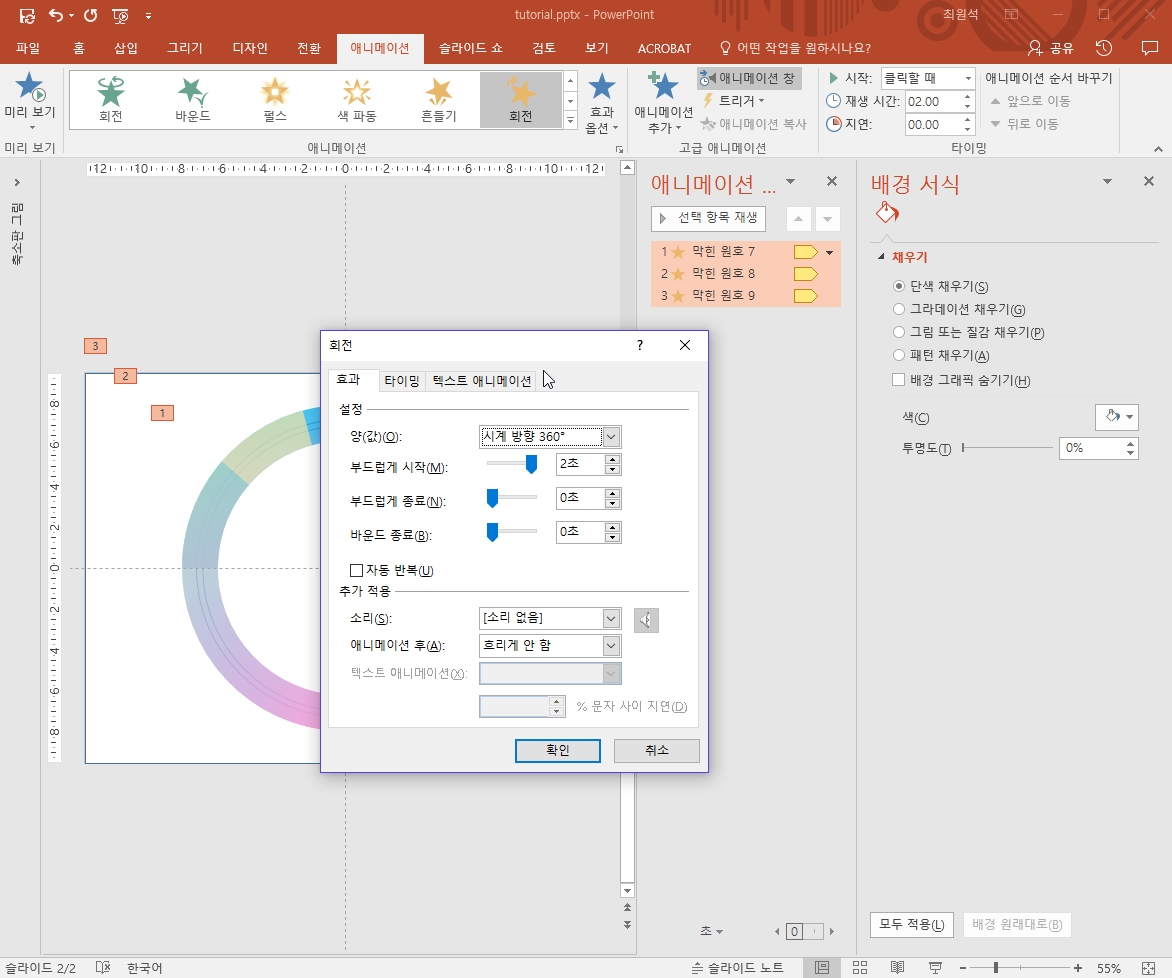
적용된 애니메이션의 옵션을 설정해주어야합니다. 애니메이션 관리탭을 연 뒤 ,[마우스 우클릭 - 효과 옵션]을 선택합니다.


옵션 박스에서 다음 두가지 옵션을 설정합니다. [타이밍 탭 - 반복 - 슬라이드가 끝날 떄까지] / [효과 탭 - 부드럽게 시작]

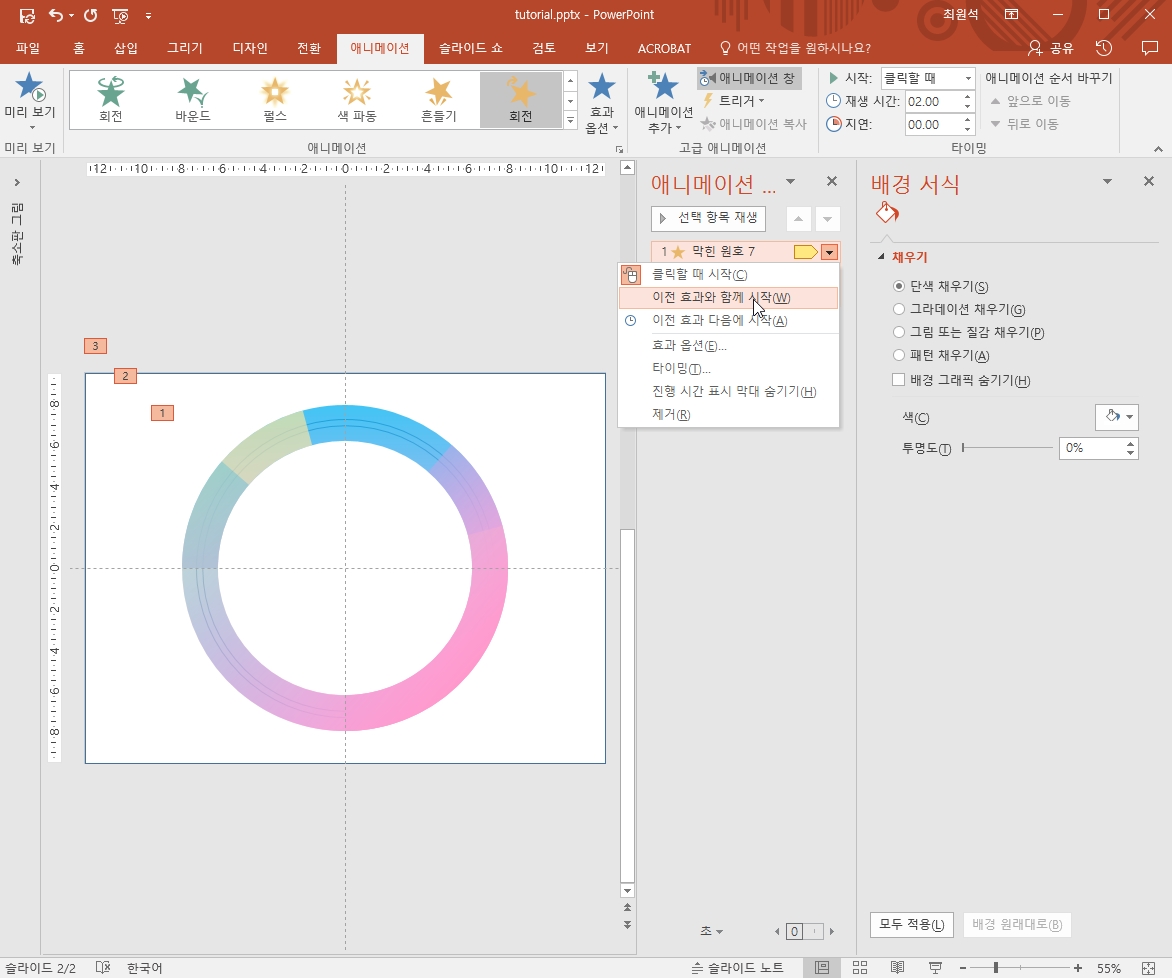
다음으로 애니메이션 창 탭에서 “이전 효과와 함께 시작”을 설정해 주면 복제할 도형이 완성되었습니다.
애니메이션 복제하여 완성하기

이제 만들어진 도형을 예쁜 색으로 꾸며준 뒤 복제할 예정입니다.
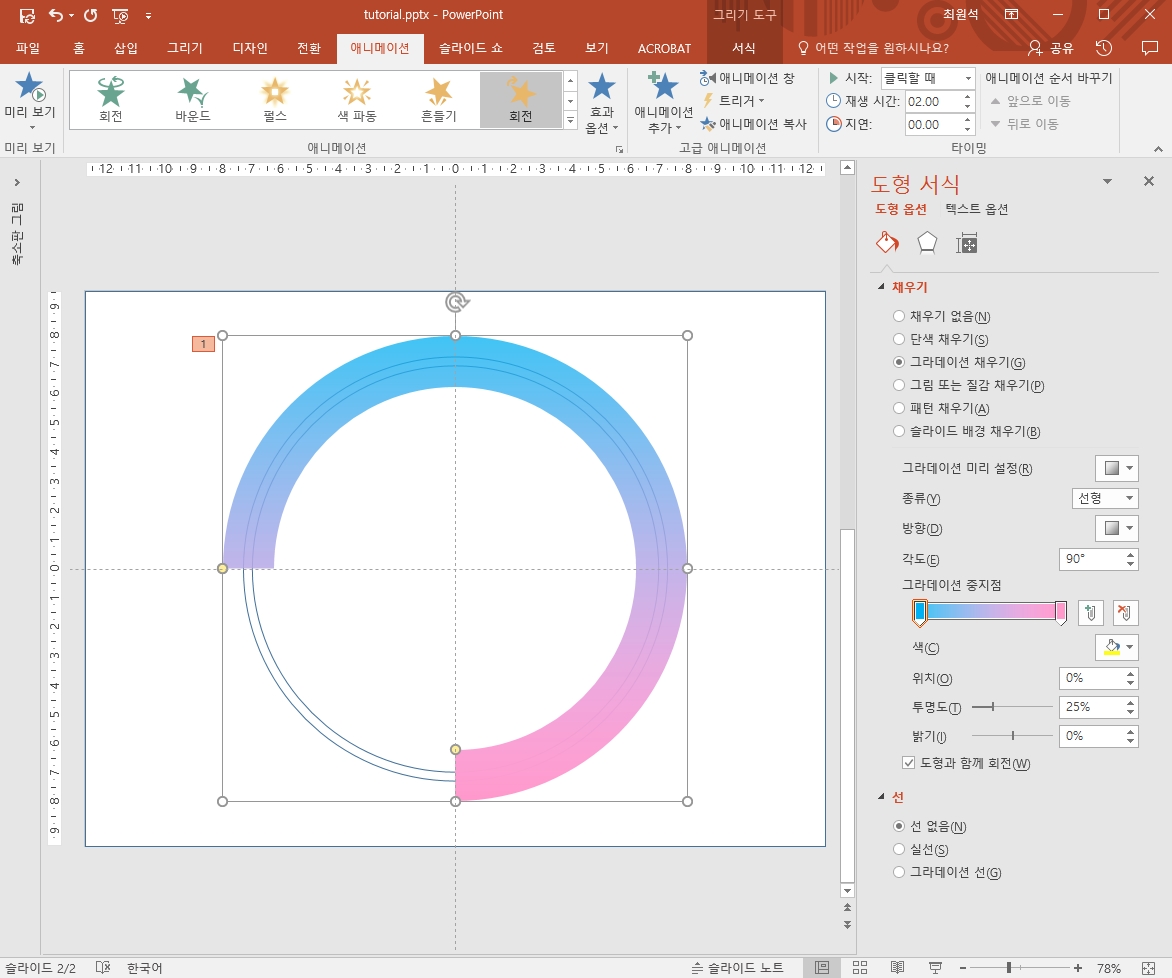
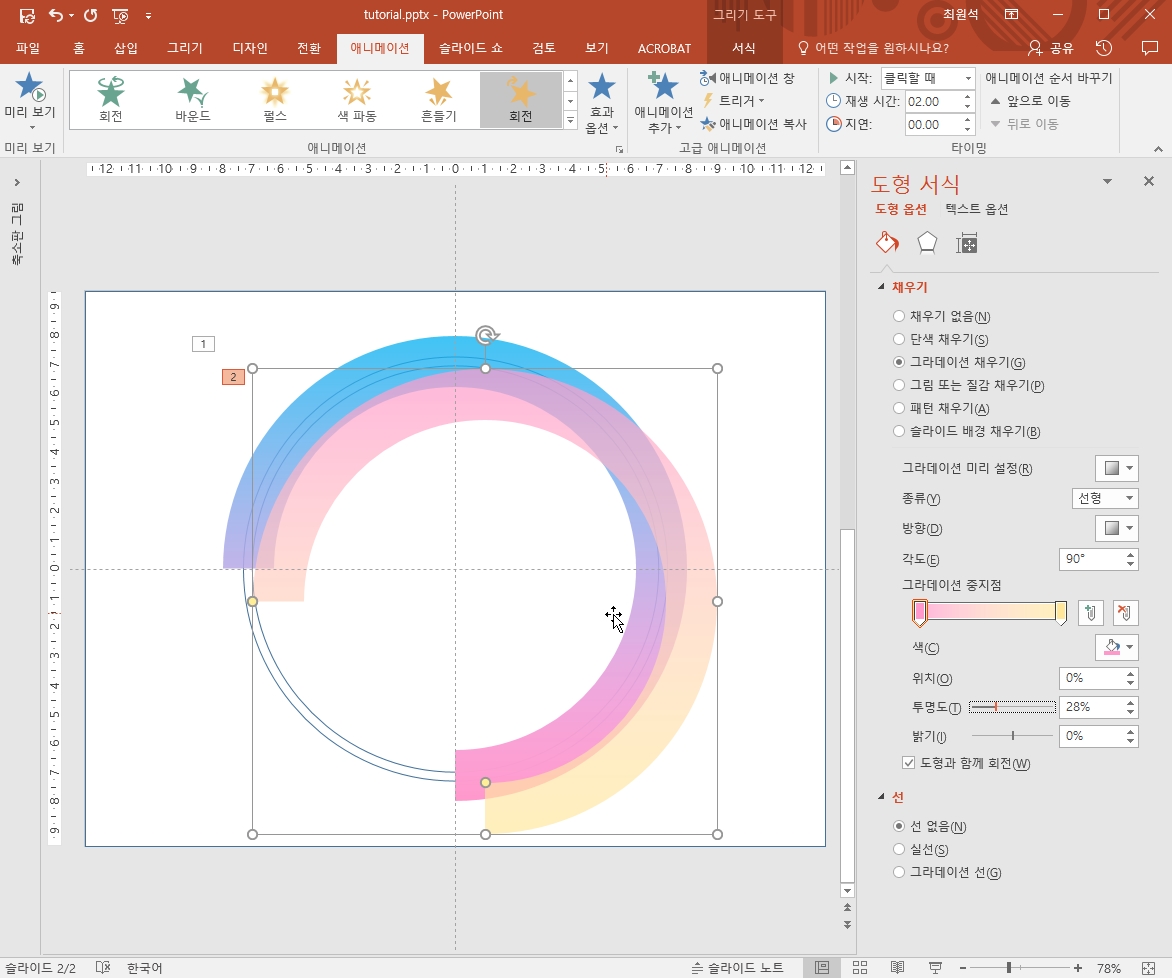
그라데이션 채우기를 설정해주면서 그라데이션의 색상의 투명도를 적용해줍니다.


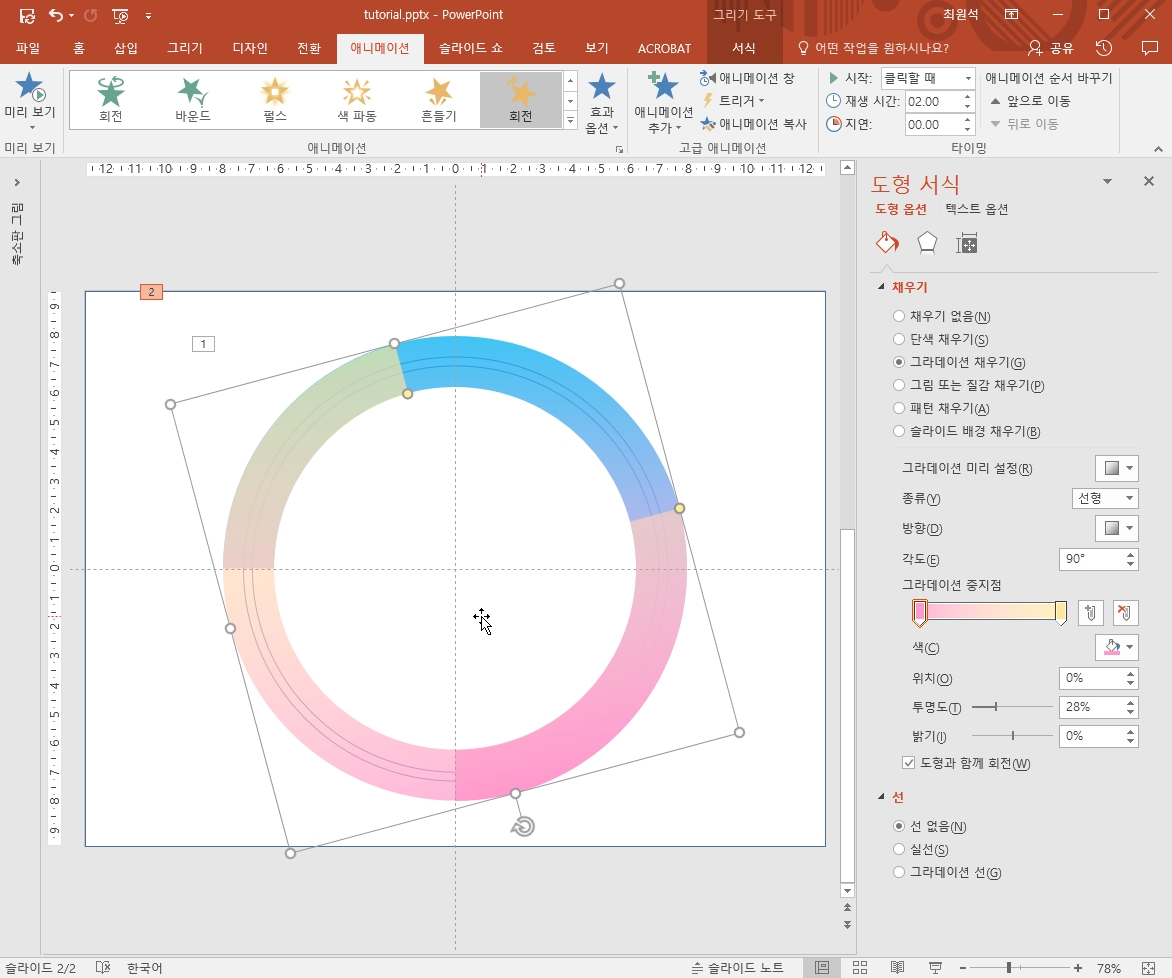
도형을 복제한 뒤, 회전과 애니메이션 속도를 다르게 적용하여 겹쳐줍니다.

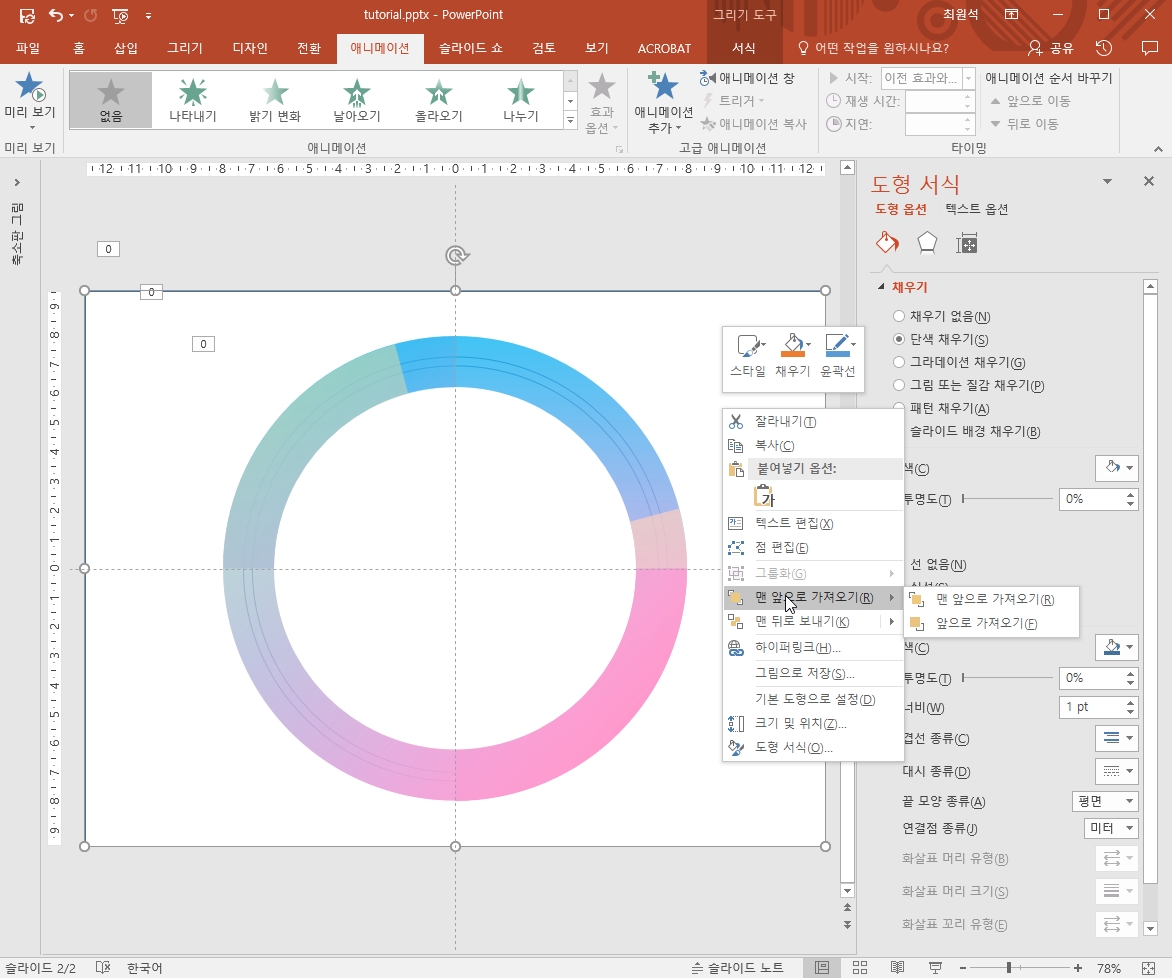
몇 장의 도형이 겹쳐지면 가장 처음에 만들었던 맨 뒤의 구멍뚫린 도형을 맨 앞으로 가져옵니다.

텍스트를 배치하여 완성된 모습입니다.








Comment