반응형
저번 포스팅에는 이미지를 선정하는 방법에 대해 다뤄 보았습니다.
이어서 적어볼 내용은 이 재료들은 어떤 방식으로 활용하고
배치해야 가장 '적절하게' 디자인 할 수 있을까 라는 부분입니다.
ADstore Powerpoint Tutorial
이미지/텍스트 적절하게 배치하기
1. 이미지와 텍스트가 대칭되도록 배치하라
화면 전체에 안정감을 주는 것이 중요한 것은 당연한 일입니다.
슬라이드를 볼 때, 글과,그림, 도형으로 구성된 레이아웃을
그것이 눈에 드러나든 드러나지 않든, 무의식적으로 영역을 재면서 보게 되는데,
만일 균형이 깨져 있거나 하는 이유로 불편함을 느끼게 될 경우에는 보여주고자 하는 장표에 대한 집중력이 떨어질 수 밖에 없습니다.
익숙하고 균형잡힌 레이아웃은 편안함 느낌을 주며, 이는 내용에 더 잘 집중할 수 있는 요소로 작용하게 되는 것이죠
우리가 익히 아는 황금비율 (1:1.618) 역시 그러한 느낌의 일종이라 볼 수 있겠습니다.
이미지와 텍스트를 배치하게 될 때 역시 마찬가지입니다.
저번 포스팅에서 우리 눈은 오브젝트에 선을 표시해 놓지 않아도 잘린 사진을 구분선으로 인식하게 된다
라는 이야기를 드린 적이 있습니다. 이것 역시 마찬가지의 원리입니다.
▼
화면을 9등분 한 뒤, 각 위치에 대칭되는 형태로 오브젝트를 배치하는 것.
크기는 비율에 맞게 자유롭게 설정하시되, 이 원칙을 지키고 디자인한다면 아주 적절한 이미지 배치가 가능합니다.
간단한 예시로 파란색과 검정색으로 영역의 구분을 나눠보도록 하겠습니다.
해당 공간만큼의 영역에 오브젝트나 텍스트를 배치함으로써 균형을 꾀합니다.
※ 물론 이보다 더 많은 조합이 있을 수 있다는 것은 당연한거겠죠ㅎㅎ




▼
이런식으로 이미지와 텍스트를 자유롭게 배치하면, 균형잡힌 '보이지 않는 레이아웃을' 만들 수 있게 됩니다.
여기에 맞춰서 저 이미지들을 배치해보도록 합니다.





▼
이런 식으로 배치합니다. 어떠세요 균형잡혀보이시나요 ㅎㅎ이 외에도 반을 갈라서 나눠먹는 분할도 있을 테죠
디자인을 전문적으로 공부한 사람이라면 자신만의 스타일과 효과적인 배치요령이 있습니다.
하지만 초심자라면, 이 원칙을 고수하면서 디자인을 시작해보는 것도 나쁘지 않을겁니다.
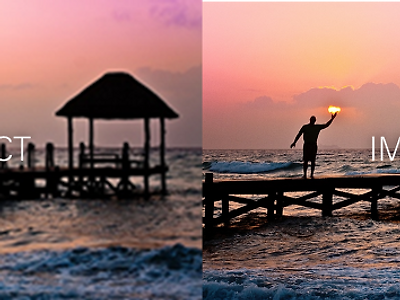
2. 임팩트를 주고 싶다면 이미지는 [크거나] [아주 크거나] [작게] 배치하라
키 카피나 제목, 혹은 가장 강조하고 싶은 문구를 발표할 때
[간결한 한줄 내지 두줄의 문장 + 이미지]로만 구성된 슬라이드를 디자인 할 때가 있습니다.
특히 세련되고 심플한 PT 디자인이 대세인 요즘, 특히 많이 사용되는 디자인이기도 합니다.
발표자는 슬라이드에 표현되는 간결한 문구와 한장의 이미지로 청중들에게
아주 강력한 임팩트를 남겨야 하기 때문에, 디자인적으로도 정말 중요한 부분이 아닐까 생각됩니다.
이럴 때일 수록 글자와 그림을 어떻게 배치하느냐가 관건이 됩니다만..
▼
일반적으로 이 3가지 규칙으로 이미지를 사용하면 꽤 괜찮은 그림이 나올 겁니다.
물론, 1번에서 알려드린 9분할 혹은 2분할에 따른 배치공식은 여전히 지켜주셔야 합니다.
1. 이미지를 화면에 꽉 차게 배치하고, 남는 여유공간에 텍스트를 배치한다
2. 이미지를 화면에 넘치도록 배치하고, 그 그림 자체의 빈공간에 자연스럽게 텍스트를 배치한다
3. 이미지를 화면에 아주 조그맣게 배치하고, 그 배치한 위치에 비례하는 반대편 위치에 텍스트를 배치한다
※주의
이런 이미지 배치를 자유롭게 사용하려면 기본적으로 그림 사이즈가 슬라이드보다 큰 해상도여야 합니다.
첫번째와 세번째의 배치는 배경과 그림배경의 색이 일치하거나 , 원본 그림의 배경색이 투명해야 합니다.
이미지 선정에 관한 내용은 이전 포스팅을 참고하시기 바랍니다.
3. 상황이나 이미지 상태에 따라 유동적으로 디자인을 수정하라
항상 원하는 사진만을 찾을 수는 없는 현실에서는 재빠르게 타협하는 것이 중요합니다.
저번 포스팅에서, 이미지가 잘려있지 않거나, 배경이 투명인 사진을 고르는 것이 중요하다고 말씀드렸는데요,
만약 이러한 여건이 허락치 않는다면?..
사실은 저 두가지 조건을 만족시키는 사진을 찾는 것은 생각보다 어려운 일입니다.
원하는 정확한 사진이 나오지 않았을 때의 배치법입니다.
▼
아래가 잘려 있는 사진입니다. 저번 강의에 의하면 이런 사진은 아래에 붙여서 사용할 수 밖에 없습니다.
요점은 "잘린 부분을 잘린 공백으로 보여주지 않는 것" 입니다.
첫 번째 모양처럼 화면에 꽉차다못해 넘어가도록 사진을 확대해서 자연스러운 배경화면으로 만들어 버리는 방법,
일반적인 방식대로, 하단에 붙여서 사용하는 방식도 당연히 있겠습니다.
만약 사이즈를 키우기 여의치 않다라고 한다면, "이것은 이미지다" 라고 인식시켜주는 방법이 있습니다.
일부러 사진틀처럼 만들어 주는 것인데요, 아웃라인이나 그림자 등의 효과를 통해
"나는 이것을 요소로서 배치하겠다" 라는 선언을 해줄 수 있습니다.
▼
배경색이 참으로 안타깝습니다. 멋진 모델과 사진인데 이걸 쓸수가 없다는 것이 참안타깝군요
간단히 마지막 사진처럼 포토샵으로 배경을 날린 뒤 사용하는 방법이 속편합니다.
다만, 시간이 없거나 포토샵을 다룰 줄 모르시는 분들을 위해 돌아가는 방법이 있습니다.
요점은 "배경을 사진만의 배경으로 만들지 않는 것 " 입니다.
첫 번째 모양은 앞서 알려드렸던 방식과 같습니다. 일부러 사진틀 처럼 구분해 주는 방법이 있습니다.
회색 1px 정도의 옅은 아웃라인을 주면, 청중이 보기에 어색함을 덜어줄 수 있습니다.
두번째 모양은 이미지를 그대로 사용하되, 배경색을 맞춰주는 방식입니다
배경 전체를 바꾸기 어렵다. 라고 한다면,
화면 절반정도를 할애해서 이미지를 키우고 -> 배경색을 같은 색으로 맞춰 주시면 됩니다.
파워포인트 버전이 올라가면서 스포이드 기능이 생겼습니다. 이용하시면 수월하게 배경색을 일치시킬 수 있습니다.
이상으로 텍스트와 이미지의 적절한 배치요령에 대한 포스팅이었습니다.
이 방식만이 완전히 옳은 것은 절대 아닙니다. 여러 변수가 있고, 활용법이 있습니다.
다만, 디자인이 익숙치 않은 분들을 위한 여러 정답중 하나라는 것을 꼭 염두해두시고
예쁜 피피티 만드시기바랍니다^^
반응형
















Comment